Eine neue Page (Seite) in Wordpress bauen¶
Am besten schaust du dir dieses Tutorial direkt in Wordpress an (dazu brauchst Du natürlich einen Zugang - solltest Du keinen haben kannst Du das Tutorial hier lesen)
Inhalt erstellen¶
Eine Seite besteht aus einzelnen Blöcken. Dies hier ist z.B. ein »Paragraph«-Block, der Block darüber ein »Überschrift-Block«
Neue Blöcke lassen sich über die »+« Button erstellen. Entweder der blaue oben links, oder wenn man mit der Maus zwischen zwei Blöcke fährt oder indem man »Enter« drückt und in der neuen Zeile »/« schreibt.
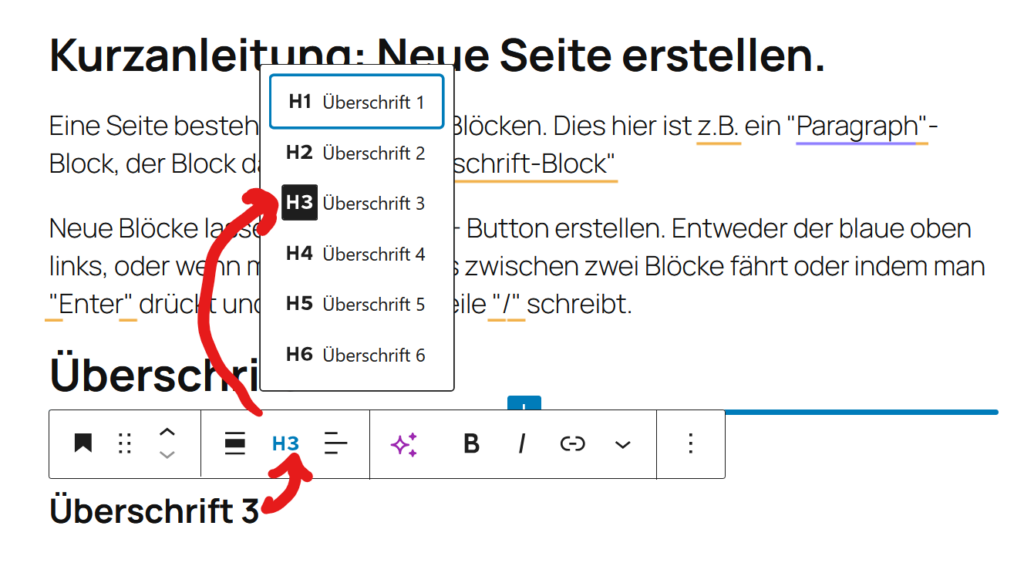
Überschrift 1¶
Überschrift 2¶
Überschrift 3¶
Überschrift 1 (H1) Ist der Seitentitel und sollte nur einmal auf der Seite verwendet werden. Hier gibt es direkt eine kleine Besonderheit. Der Seitentitel (mit dem Farbverlauf) wird auf der veröffentlichten Website nicht von Werk aus angezeigt. Wenn du das möchtest, musst du den »Titel-Block« auf deiner Seite einfügen, sodass er im Bearbeitungsmodus doppelt angezeigt wird.
Um die Hierarchie von Überschriften einzustellen, im Blockmenü »H2« klicken und dann aus der Liste auswählen, siehe Bild.

Hintergrundboxen einfügen¶
Damit der Inhalt nicht direkt auf dem farbigen Hintergrundbild der Website angezeigt wird, müssen wir alle Blöcke in eine Gruppe packen und dieser eine Hintergrundfarbe geben.
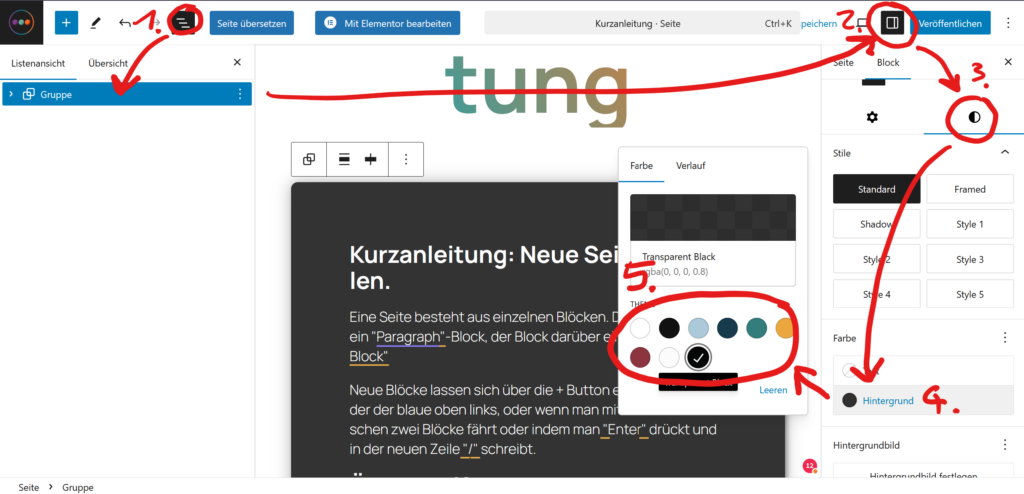
- Die Listenansicht öffnen und alle Elemente auswählen und gruppieren (über die 3 Punkte oder »Strg + G«). Sicherstellen, dass am Ende die Gruppe ausgewählt ist.
Die Listenansicht ist grundsätzlich sehr hilfreich, um einen Überblick zu behalten, vor allem wenn Blöcke verschachtelt werden. - Einstellungen öffnen. Hier gibt es Einstellungsmöglichkeiten für die gesamte Seite oder den ausgewählten Block. Wir brauchen letzteres.
- In den Blockeinstellungen »Stil-Reiter« auswählen
- Hintergrund auswählen
- Schwarz & weiß am Ende der Farbpalette haben den seitentypisch leicht durchsichtigen Hintergrund.

Gestaltung¶
Schriftfarben, Abstände und Spezial-Effekte lassen sich ebenfalls über die Blockeinstellungen regeln. Zwei Anlaufstellen gibt es hier.
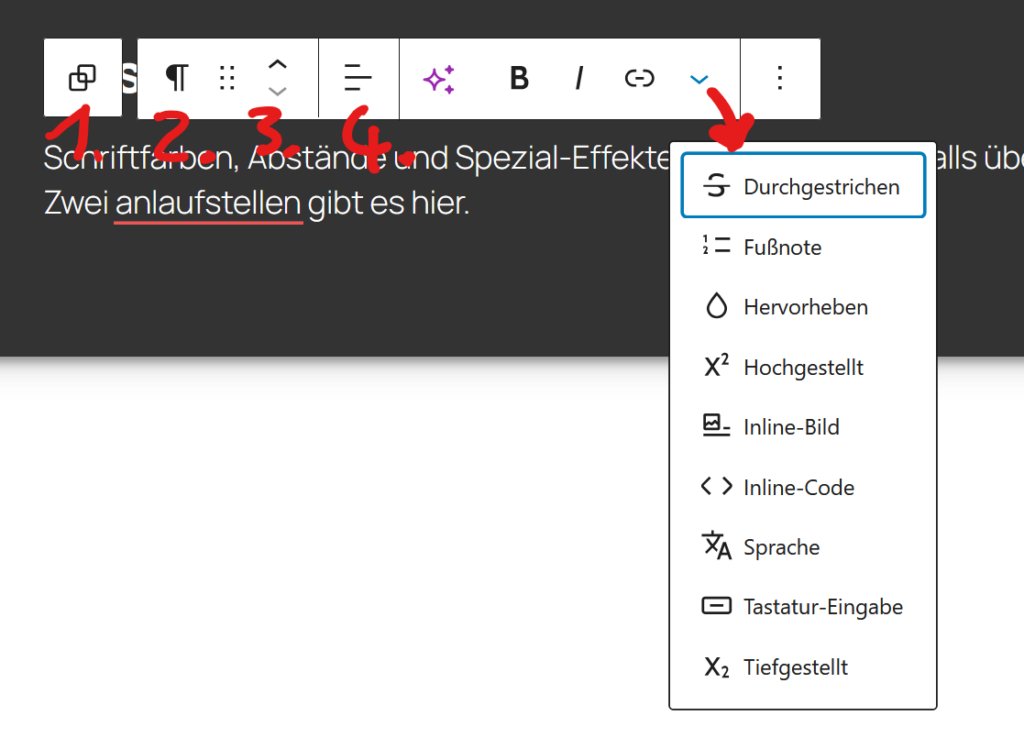
Werkzeugleiste¶
- Wählt den übergeordneten Block aus
- Zeigt das Symbol des aktuellen Blocks an. Hier kann auch der Blocktyp gewechselt werden (z.B. Paragraph zu überschrift)
- Verschieben des Blocks
- Jetzt kommen Blockspezifische Optionen wie Textausrichtung, Verlinkungen, Fett schreiben...

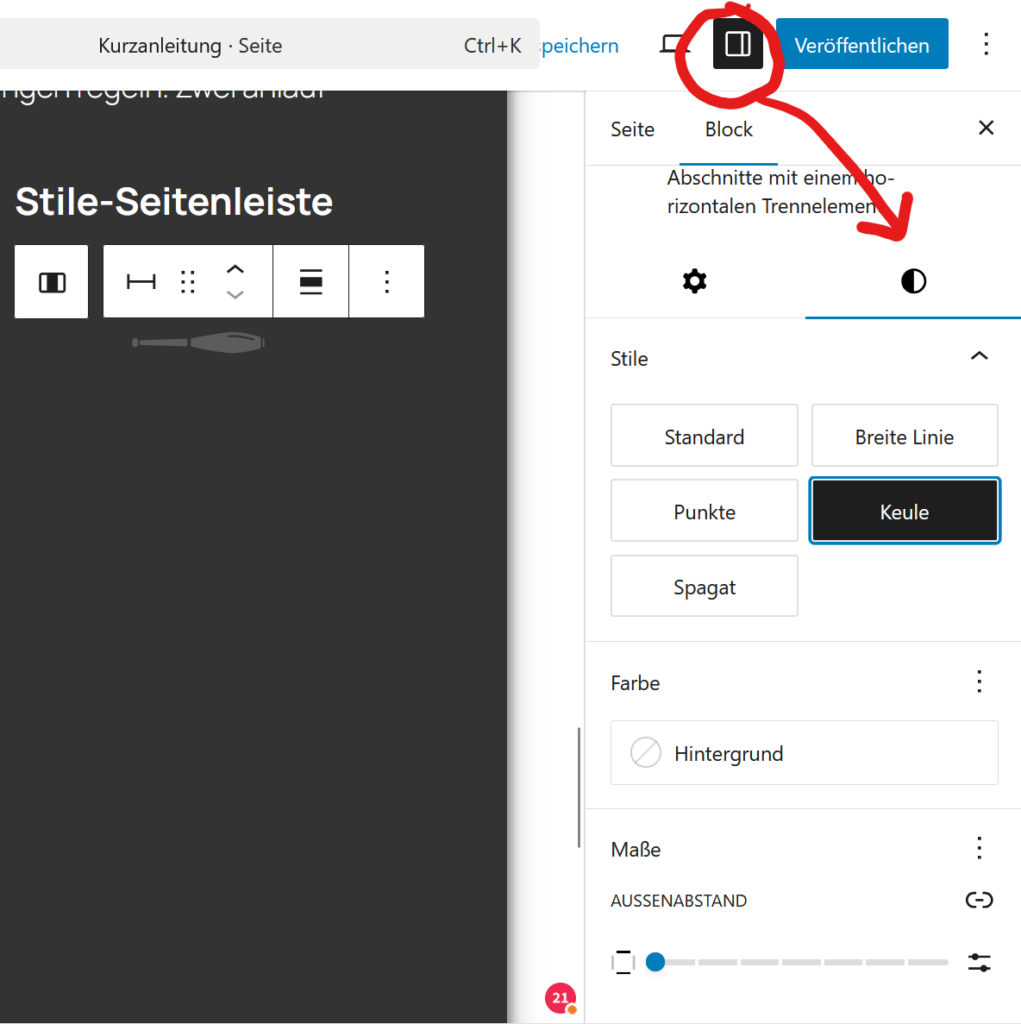
Stile-Seitenleiste¶
Hier können u.a. Textfarbe, Stile (Wie z.B. die Keule beim »Trenner-Block«) und Abstände eingestellt werden. U.a. auch beim Gruppenblock gibt es die Möglichkeit spezielle Stile einzustellen

Tipps und Tricks¶
Kopieren & Duplizieren!!!¶
Wenn immer möglich, kopiere dir die Blöcke einer anderen Seite und ersetze dann die Inhalte. Dadurch musst du dich mit nur ganz wenigen Dingen auseinandersetzen. (Strg + C > Strg + V)
Wenn du einen Block mehrmals brauchst, kannst du ihn auch mit allen Inhalten duplizieren (Strg + Shift + D)
Die Listenansicht hilft hier wirklich enorm 
Absätze¶
Beim Drücken von Enter wird jedes Mal ein neuer Block erstellt.
Um das zu verhindern, »Shift« (Großschreibtaste)
gedrückt
halten
Hilfe, die Blockauswahl ist mir zu groß!¶
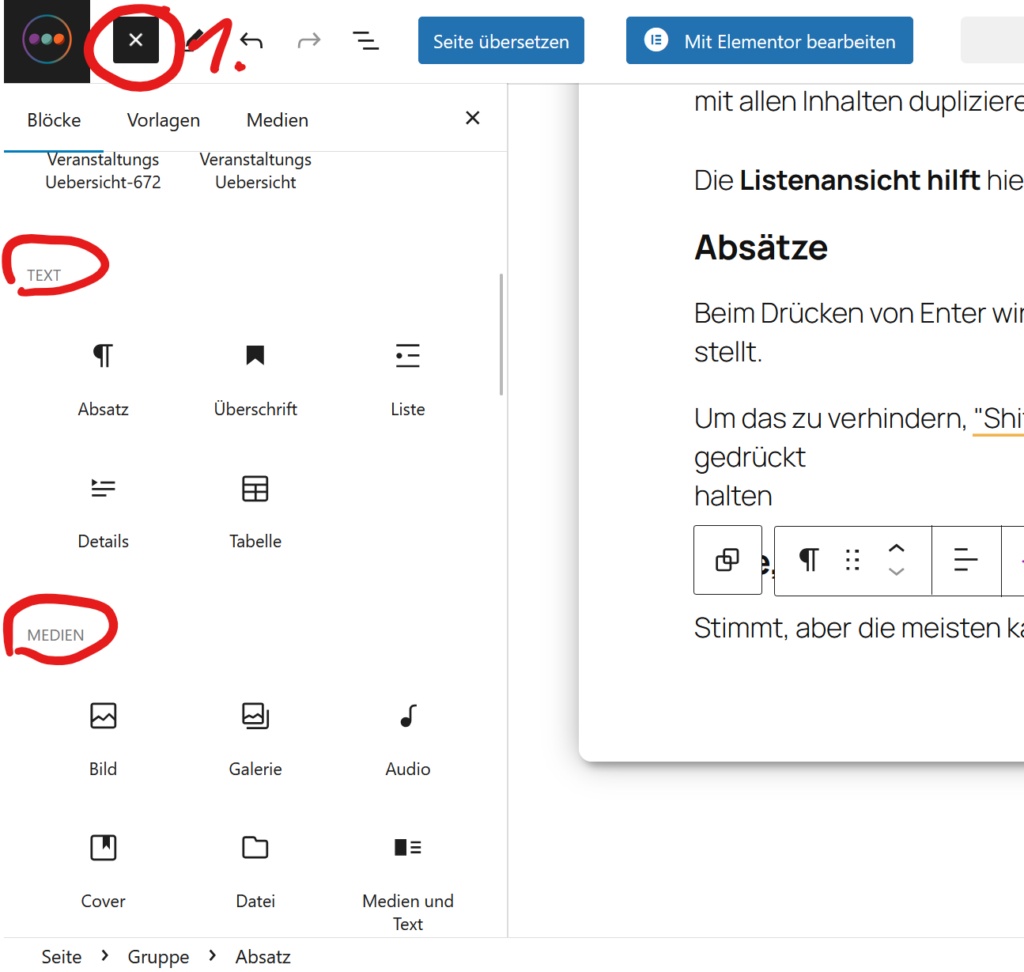
Verständlich. Wenn du die Blockübersicht öffnest, kannst du dir einen Überblick verschaffen. Du brauchst eigentlich nur die Blöcke unter »Text«, »Medien« und »Design«. Alles andere kannst du getrost ignorieren.

Spalten, Zeilen, Raster¶
Brauchst du, um Inhalte nebeneinander anzuzeigen. Spalten sind am einfachsten zu verwenden.
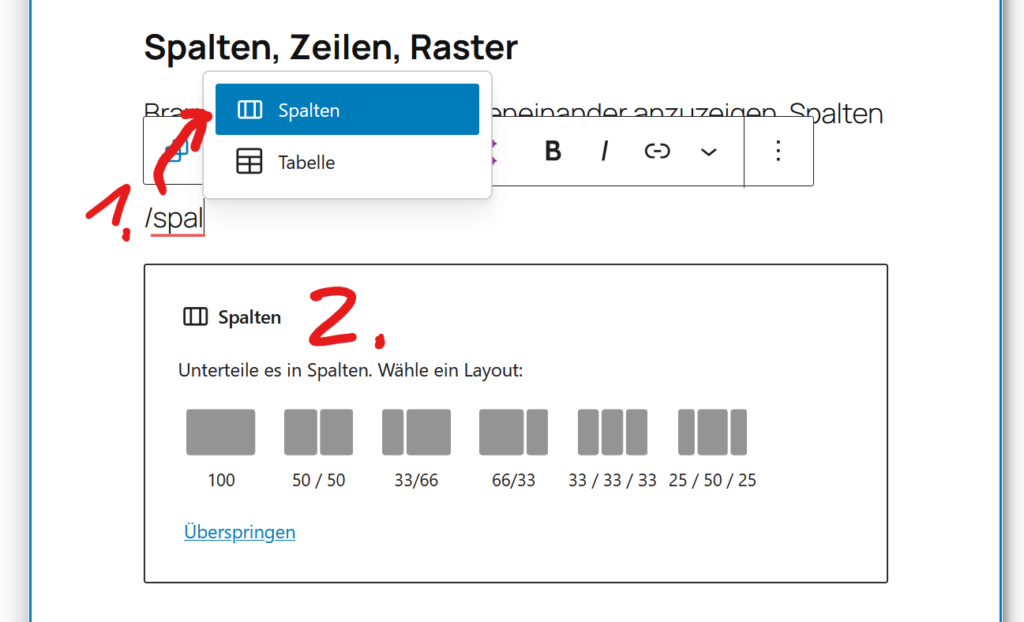
- Spalten-Block erstellen (geht auch übers blaue +)
- Layout auswählen. Um Blöcke in Spalten zu bewegen, hilft die Listenansicht wieder sehr. Auch ein Blick in die Werkzeugleiste bringt Optionen wie Ausrichten der Inhalte (Oben, Unten, Mitte...).

über »Stile« auch nur mit Kontur
Bei Buttons wird der Link über das Linksymbol (oder Strg + K) hinzugefügt.
Zeilen funktionieren ähnlich, nur dass sie keine festgelegten Breiten haben. Raster sind ganz grob mit dynamischen Tabellen zu vergleichen.
Lesbarkeit¶
Einen langen Textblock ließt sich [hier aktelles Jahr einfügen] keiner mehr durch. Wann immer es Sinn ergibt(!), nutze optische Strukturierung wie:
- ==Überschriften== in unterschiedlichen Ebenen (H2, H3...)
- Listen
- Fettschreiben relevanter Stellen
 Bilder
Bilder- Absätze
- Buttons statt normalen Links
- Hintergrundfarben einzelner Blocks
Alles klar ;)
Veröffentlichen¶
Geht relativ einfach über den entsprechenden Button oben rechts.
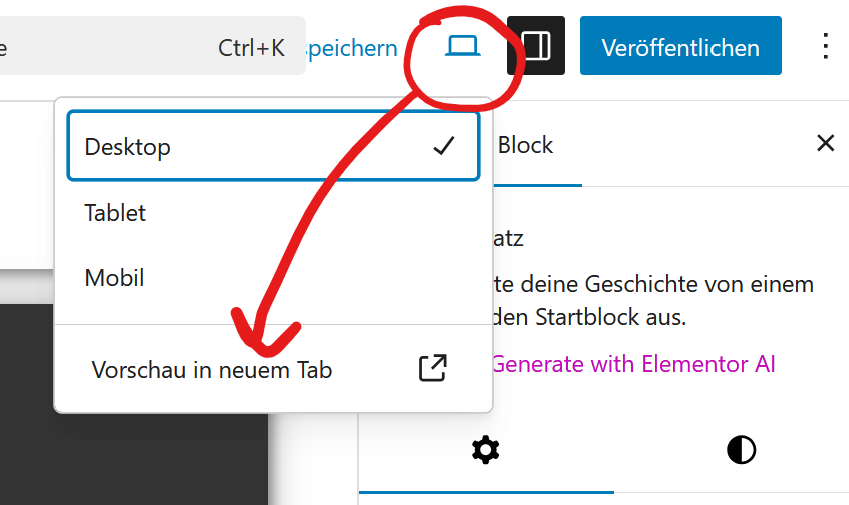
Vorher lohnt sich aber ein Kontrollblick über die fertige Seite, denn nicht immer sieht die Seite im Bearbeitungsmodus genauso aus, wie die Öffentliche.


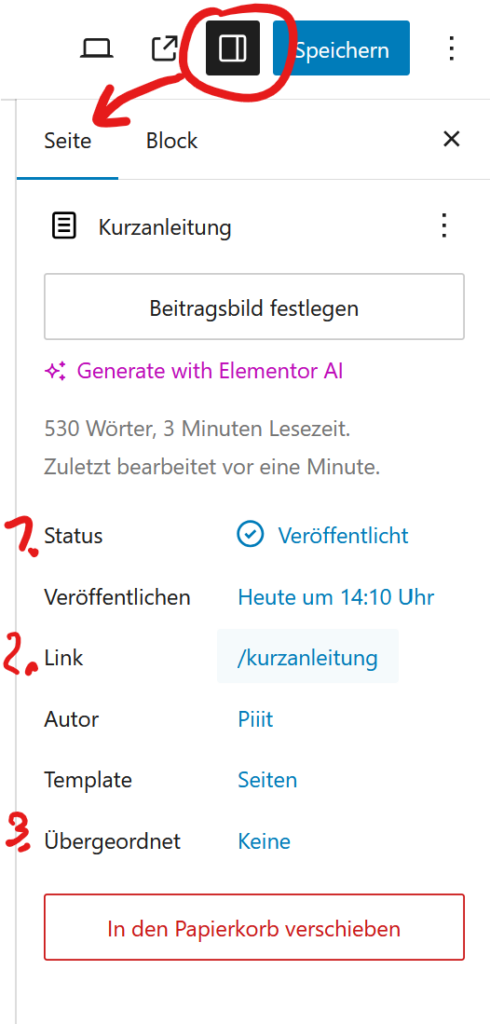
- Hier kann z.B. eingestellt werden, das eine Seite Privat oder als Entwurf gespeichert wird, um sie nicht mehr anzuzeigen ohne sie löschen zu müssen
- Hier lässt sich der Link, unter dem die Seite am Ende angezeigt wird, bearbeiten.
- Falls die Seite eine Unterseite einer anderen Seite sein soll, gibt es hier die Option.
Probleme & Fragen¶
Nicht immer funktioniert alles so, wie es soll. Manche Einstellungen bleiben z.B. effektlos. Das kann zwei Gründe haben. Entweder ein Bug oder diese Einstellung wird von den übergeordneten Website-Darstellungs-Einstellungen überschrieben.
Bitte Probleme dieser Art oder auch schlicht Fragen am besten direkt mit Bildschirmfoto an:
Backlinks: